It's trivial in 2020 to sync your documents and photos between devices so you can pull them up wherever, but developer tools have remained stuck in the past – each laptop or PC is configured individually to get your environment set up just right.
Even as complex work, like product design, has moved to entirely to the cloud with tools like Figma, rendering the device you use to access work irrelevant, little has changed for web developers: we clone our repositories, fire up our virtual machines, and build complex personal setups. Technology like containerization has made it much easier to quickly spin these up, but why are we running local servers at all?
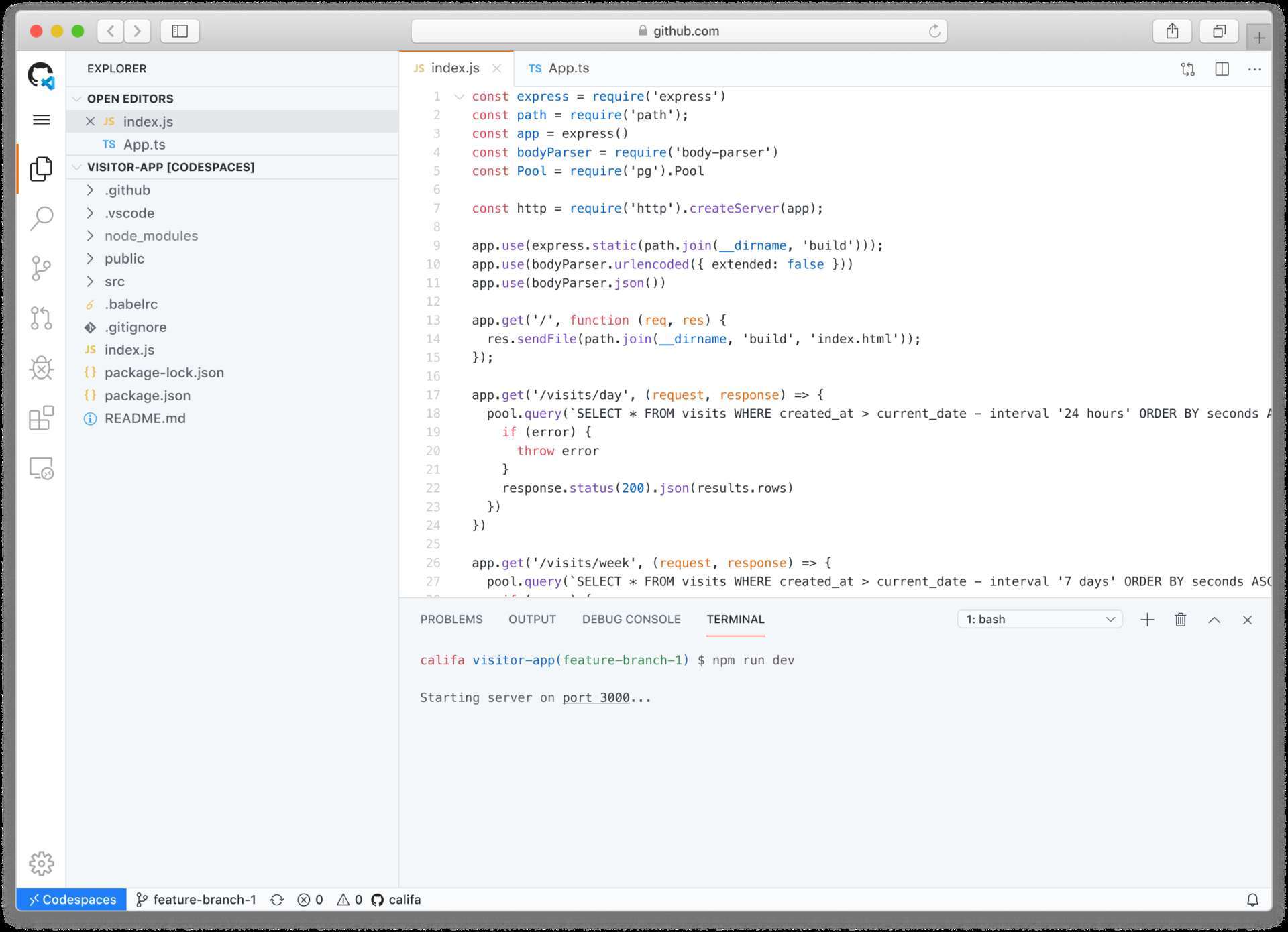
With GitHub's Codespaces, however, that equation is finally starting to change: Codespaces allows developers to spin up an entire development environment, including a code editor, without leaving the browser. Click a button, and you're thrown into a full Visual Studio Code editor, ready to program away.
This is the ultimate manifestation of the benefits of containers, moved into the cloud, rendering the hardware you own entirely irrelevant. Write code on an iPad, a Chromebook, or a fridge – as long as it's got a modern web browser, it's probably supported. For web development, it drops the barriers to entry almost entirely: you just need something that goes online to write code, not a MacBook Pro with 32GB of RAM.

Instead of dealing with dependencies, or setting up the environment just right, it's just done for you: GitHub grabs your dependencies, SSH keys, and even allows importing your personal dotfiles to get the remote environment configured as if you were in front of your existing computer.
The code editing experience is powered by Visual Studio Code, but you aren't forced to use the web version if you're in front of a device that supports the full-fat version of the IDE. The company's remote extensions allow you to plug into the remote development environment as if it were on your machine, filesystem and all.
It's difficult to understate how exciting this is from the perspective of being able to get work done as you move between devices – it means I don't need to switch away from my iPad to my Surface Book to get a quick bugfix done, nor do I need to fire up an environment. I can just jump into an editor, fix the bug, run terminal commands, verify it works, and push the code, without messing around.
There are existing products out there that offer setups like this – I had played with a project called Coder to do something similar on my iPad in the past, but it never quite worked how I wanted it to. Other products, like Amazon's Cloud9 offer similar setups as well, which I've also tried, but the complexity was always far too high.
So excited to finally show you all what I've been working on at GitHub. Codespaces are integrated dev environments in the cloud with the full power of VS Code Sparkles. For the past week I've been developing my app ON AN IPAD. pic.twitter.com/Sql3mwUOjv
— Joel Califa (@notdetails) May 6, 2020
But, this time is different, because Microsoft is best positioned to build the end-to-end developer environment. The company owns GitHub (where I host my code), Visual Studio Code (the most popular code editor), npm (the most popular package repository) and it owns the cloud that backs it all, as well, Azure. With all of this, it's able to reduce the friction to zero: I click a button, and I'm coding.
For companies with complex platforms that want to help developers get started with their APIs, it means being able to reduce the time it takes to first real API call to practically zero (I call this the 'aha' moment for API docs, something which Stripe excels at). For companies like Shopify (where I work), we could conceivably offer a ready-to-go app that can get a developer using our platform in 2-3 clicks, rather than requiring them to jump through hoops and install things to take our APIs for a spin.
Hardcore developers will be quick to point out that there are limitations to GitHub's Codespaces, namely that you need to be online all the time to use your development environment. While that's true, more devices than ever support embedded LTE, and WiFi is fairly ubiquitous – it might make it difficult to use on a plane, but using Codespaces doesn't preclude you from running code locally when you need it.
A good example of why this matters is obvious when using machines with limitations that generally render them less useful for development. My personal favorite computer to work on right now is Microsoft's Surface Pro X, which uses an ARM processor.
While I can do basic web development locally with the Linux on Windows technology (WSL) baked into Windows 10, more complex tasks that rely on Docker are difficult (such as testing this site), as there's no ARM-ready build available. With Codespaces, I could run my entire web development stack without compromises from the Surface Pro X.
Microsoft is able to offer the best development experience, end-to-end, because it owns so many of the key pieces that make it fit together perfectly. In the future, tools like Codespaces make any computer a development environment capable of running any workload, from NodeJS to PHP, without needing to install anything at all.
Experimenting with your next project, or getting up to speed on a project at your new job is about to get as simple as a single click, and it's great for everyone, from seasoned developers to beginners.

