When Microsoft debuted the Windows Subsystem for Linux (WSL) two years ago, the company did the unthinkable: it put Linux inside Windows—which delivered a huge quality of life improvement for web developers using the platform.
The next generation of the technology, WSL2, is arriving later this year and it's a massive leap forward for anyone that's considering making the jump back to Windows.
If you tried WSL (also known as Bash on Windows) in the past and it wasn't quite right for you, it's time to take a second look as Microsoft has taken it to the next level with WSL2, and it's building the most compelling development experience an OS can offer—so it's worth another look.
If you're looking for commands and tips to help you get a web development environment set up on WSL2, head here.
WSL was a good start, but not perfect
Before we start, let's get something important out of the way: Microsoft remains terrible at naming things. If you're wondering the what the difference is between WSL, WSL2, the Windows Subsystem and Bash, you're probably not alone! The good news is they're all basically the same thing: Microsoft's seamless Linux layer on top of Windows 10, and the names can largely be used interchangeably.
With the first iteration of Windows Subsystem for Linux, Microsoft designed a custom interoperability layer that emulated Linux API and made the magic work. This was a great, ambitious idea—in theory—but it meant that unexpected things could happen or libraries that relied on a specific, sparsely used Linux API would outright break.
Each API needed to be implemented by Microsoft by hand to make it work, and while it did a good job of covering most use cases, it was something akin to trying to build a house while it sinks into the sand—as Linux shifted underneath them, they needed to keep up.
90 percent of the time, WSL worked just fine—enough to use it for a development workflow—but occasionally I'd run into issues where something like Webpack would outright not work, because it relied on one of these obscure APIs.
It was one of the costs of being an early adopter as the technology stabilized, but it did introduce unpredictable quirks into my workflow. Sometimes, out of nowhere, Webpack would break, or a tool like Gulp would reply on the file watching API, which didn't work yet. WSL2 resolves these quirks by being rid of those layers—everything just works.
The original version of WSL made Windows a compelling development platform, but these quirks made it frustrating to work with at times, as developers of web tooling largely ignored a growing WSL audience, leaving them to resolve issues on their own.
Microsoft has worked quickly to make WSL function in almost every use case—but it wanted to find a better long-term solution, which is why WSL2 was born.
Why is WSL2 different?

WSL2 is a total revamp of the subsystem for Linux that Microsoft launched two years ago, and it's no exaggeration to say that it's a total game-changer.
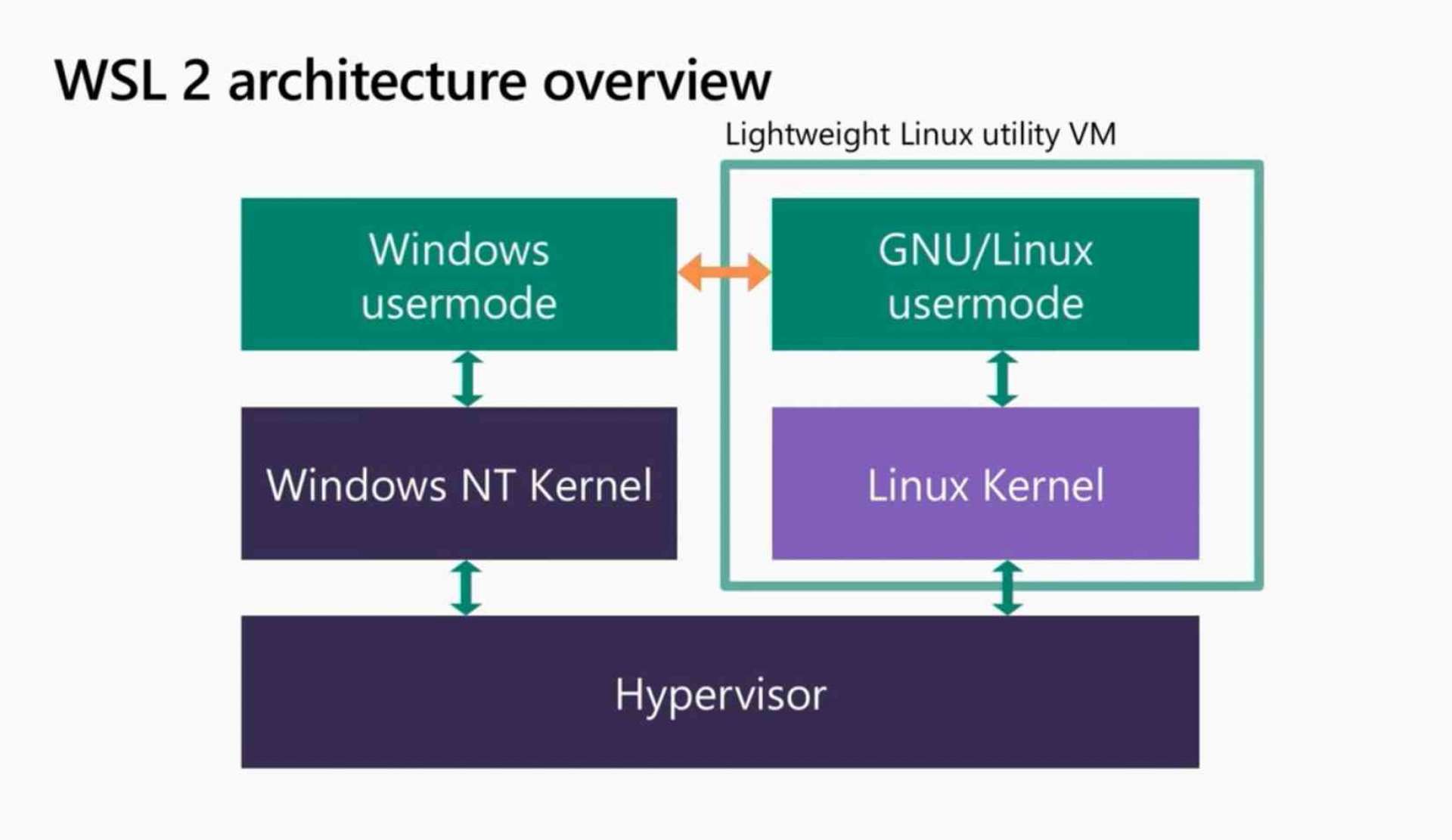
Instead of emulating system calls, Microsoft pursued a different approach: integrating the entire Linux kernel into the Windows operating system. This means you get a full, native Linux development environment, seamlessly on top of Windows, without compromises.
Behind the scenes, WSL2 is actually an ultra-optimized Hyper-V virtual machine—before you write it off, this isn't like any virtual machine you've used before because it might as well not be one at all.
Unlike traditional virtualized environments, WSL2 is instant-on, automatically managed by Windows, and more importantly, entirely transparent. You'll never even know it's there because it's tightly integrated into the OS, and the performance is as good as running it locally—so block out any preconceived notions of a poor experience on a VM, because this ain't it.
Need to run a specific config for a project? Spin up a second instance of Ubuntu and switch between environments with a single command. Or, throw away a borked Ubuntu install and install a fresh one in thirty seconds. Swap out Ubuntu for Arch Linux when you need to, as if your terminal was always based on Debian—this is how modern development should be.
All of this sounds unholy, but it works—and this approach introduces compelling new ideas to developer workflows for the first time in years. If you want to nerd out and dive deep, this recent Microsoft talk provides some great context into how Microsoft is thinking about WSL2, what's new, and why it's worth using.
Docker + WSL2 = <3
The most surprising piece of news that arrived alongside the announcement of WSL2 was that Docker would specifically support the new environment. Previously, the Bash on Windows dance allowed using Docker fairly seamlessly, but required jumping through a few hoops to convince the WSL Docker executable to talk to the Windows-based one on the other side.
That workaround is gone: with WSL2 and the complete overhaul of Docker, you can use your containers inside Linux as if they were running locally. That means running "docker up" will work, as you expect, right inside WSL—exactly the same as if you were developing on a Mac or Linux computer.
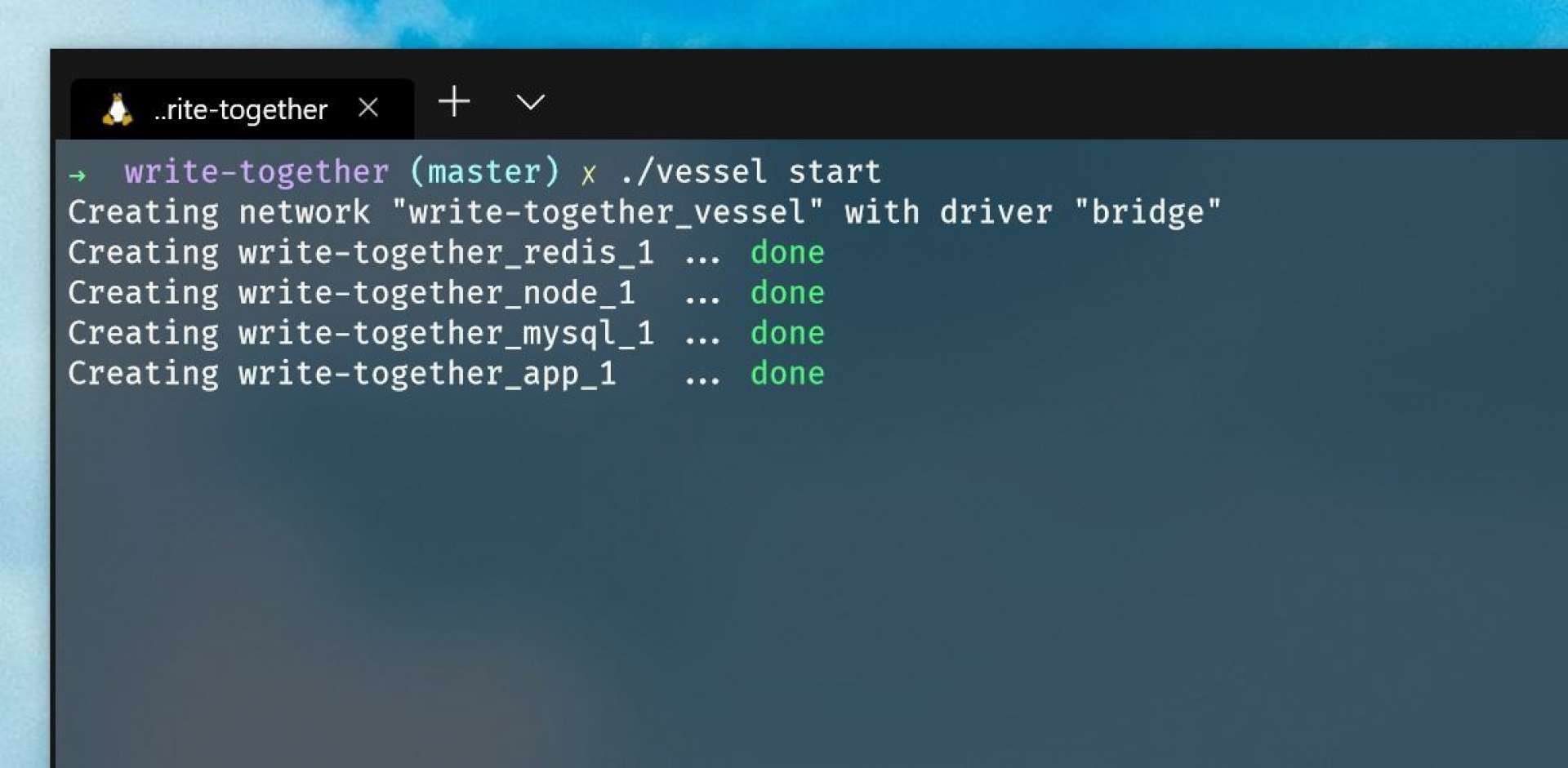
This is a huge step forward for bringing the environment more in line with what you'd expect, and it means that doing web development even with third party tools like Vessel, which automates Docker configurations, works without any hacking around the quirks of WSL.
In other words, anything that works on Linux, works on Windows now. No hacking, weird configs or quirky tooling required. We'll go over how this works later on in the post, and how you can use it.
How to get started with WSL2

The moment I read Microsoft's announcement about WSL2, I wanted to try it. I've been a big fan of the original tools, switching my entire workflow to Windows from macOS, but it wasn't quite perfect—so I was ready for an upgrade.
WSL2 is in preview right now, available to developers using the Windows Insider fast track. That means it's a work in progress, but I was willing to take that risk if the promised improvements were as good as they seemed, so I jumped back into the beta life. Here's what you need to do to get started.
Here's how to try out WSL2 today
- Jump on the Windows Insider Program by joining in the Settings. You'll need to be on build 18917 or above, which means you can choose either the Fast or Slow track—the latter of which is more stable.
- Once you're up and running, upgrade your old Ubuntu environment to the new WSL2 magic—it takes a few minutes, and seamlessly converts your setup over.
- Open an elevated Command Prompt or Powershell window.
- Run this command to enable the new Linux magic, and restart your machine: Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform
- After rebooting, open an elevated Command Prompt again and type wslconfig /l to list out your Linux installations. Note the name of your install, which will be something like Ubuntu-18.04.
- Convert the existing machine by running one last command: wsl --set-version Ubuntu-18.04 2
- Welcome to the future. To make the environment seamless, add Microsoft's fabulous new Terminal preview to switch between your Linux installs on demand.
Using Docker and WSL2

If you use Docker for your development projects—you probably should—it's worth jumping in and using the new Docker technical previews that work with WSL2.
You can download the WSL2 version of Docker here, which is still in flux but absolutely worth using, and enables Linux Containers on Windows support. It's worth any bugs or instability, because it's that magic.

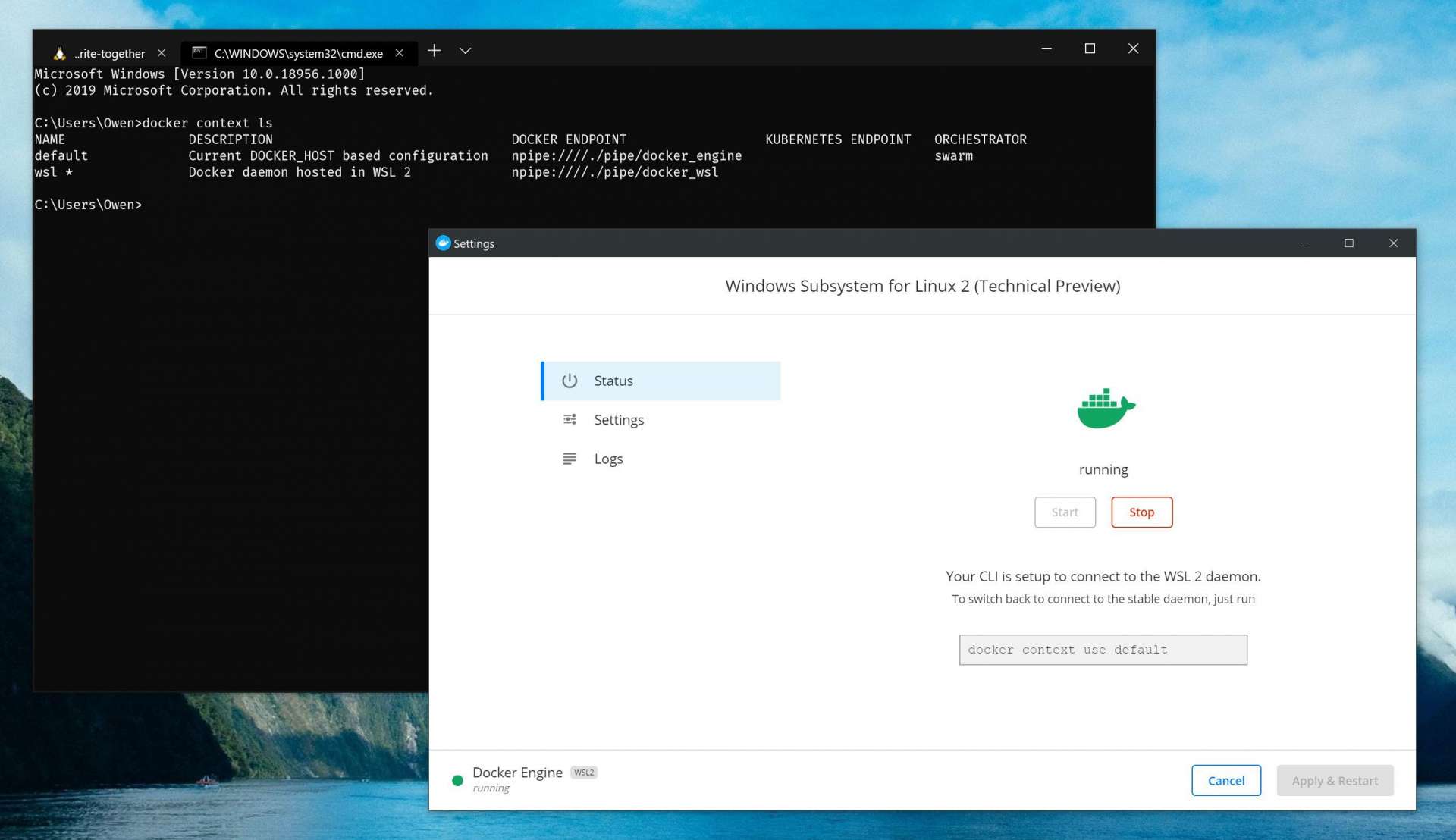
Once it's installed, right click the Docker icon in your tray and select WSL 2 Tech Preview to get to the new settings. This new configuration screen will allow you to start and stop the Docker inside WSL 2, as well as switch back to the old-school context in case you need legacy support.
When you're ready to start doing containers, hit the start button on this screen, and it'll work its magic. I was able to run 'docker up' on an existing project from within WSL2, without any configuration or workarounds, immediately with this—and it was absolutely magical.
A potential gotcha here if you've used workarounds with WSL in the past to get Docker going in your setup: make sure to remove DOCKER_HOST from your path before trying to use these new tools. It's no longer required, and you'll be scratching your head as to why it doesn't work like I was.
How to make the most of WSL2

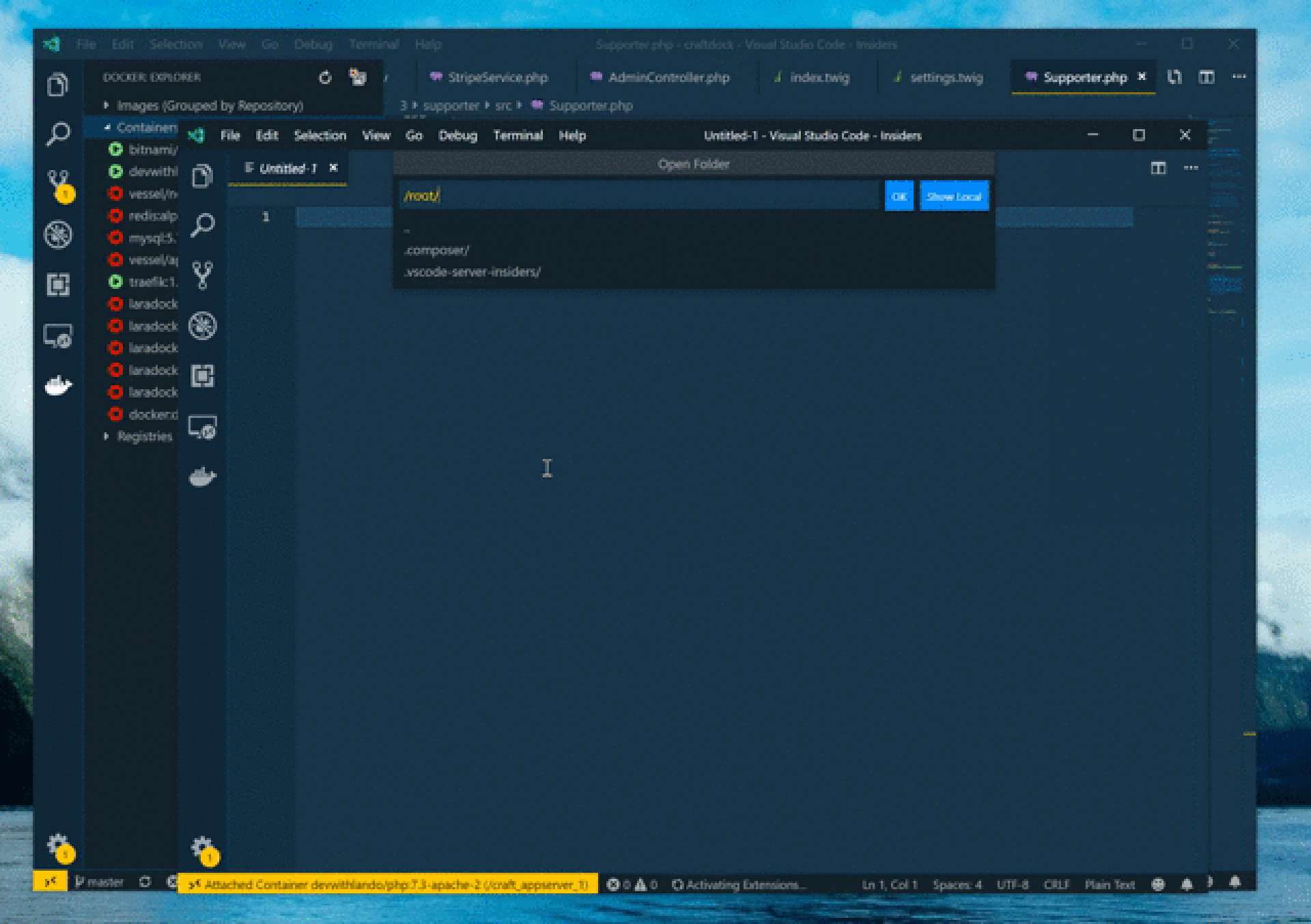
Where this all really comes together is in Microsoft's secret weapon: Visual Studio Code. A set of extensions published by Microsoft allow Visual Studio Code to act as if you were sitting in front of any remote server, Bash on Windows environment or your Docker containers.
When you fire up a project, you can tell Visual Studio Code where to run it—in my case, I attach the entire window to my Docker container, so I can run commands within it, and edit files as if I was essentially working on it instead of my own machine. This means less fudging around with Docker commands, remembering syntaxes, and most importantly, separation of concerns—I don't need PHP installed on my machine anymore.
The reason this is so magic is because your Visual Studio Code extensions also run within that context. If you're using Intelligent code autocomplete with PHP, it'll run in-context, with your code, so it's pulling from the correct PHP version.
I've set up my Visual Studio Code to always open my projects in the context of WSL, so that I'm mounted with Bash on Windows and can get started working immediately. It's epic to be thrown into my development setup, with a terminal open and correctly mounted to the right folder—but being able to do the same with Docker is the icing on the cake.
It's also really useful if you happen to manage any servers that you need to connect to and mess about with. I can manage my EC2 boxes, for example, right from Visual Studio code, as if I had it mounted in a file browser. Magic!
For people who complained that development on Windows never felt as seamless as a Mac, this is the solution—with a slew of benefits in tow that make doing web development on Windows the best in the industry.
Containerizing all the things, and keeping your setup separate from what you're working on means less poking around with broken configurations or version mismatches, which makes the entire development experience less stressful.
Windows: the platform for developers
It's pretty clear that Microsoft is all-in on building the absolute best development experience for all types of developers. It's incredible how much great stuff is coming out of the company between Visual Studio Code, Windows 10, Azure and GitHub.
WSL2 is still in beta right now, but when it ships, Microsoft will have a winner on its hands. As more developers look beyond the MacBook Pro toward something new, Windows is well positioned as the developer-friendly platform—especially with Microsoft's lovely Surface laptops in the mix.
More than anything else, it's nice that there's so much attention being paid to the developer experience, and making the tooling better than ever, rather than making us do all the work.
If you haven't tried WSL2 yet, I encourage you to jump in—now is the time to give feedback and make the most of all the goodness on the way. Plus, on this side of the fence, our keyboards actually work.
If you're looking for commands and tips to help you get a web development environment set up on WSL2, head here.

